要实现这个功能我们需要使用到“add_menu_page()”这个函数
函数介绍
<?php add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ); //page_title页面title标签信息 //$menu_title 菜单标题 //capability 权限 //menu_slug 别名 //function 执行函数 //icon_url 菜单图标url地址 //position 此菜单项在菜单中的位置,警告:如果两个菜单项的位置属性相同,其中一个可能要被覆盖 ?>
官方文档:https://developer.wordpress.org/reference/functions/add_menu_page/
参数详解
$page_title
(字符串) (必须) 当选择菜单时,该文本将被显示在网页的标题中。
默认值: None
$menu_title
(字符串) (必须) 在菜单上显示的名称文本
默认值: None
$capability
(字符串) (必须) 用户权限,定义了具有哪些权限的用户会看到这个子菜单
默认值: None
$menu_slug
(字符串) (必须) 这个菜单的名称是指这个菜单(应该是菜单的唯一)。在3.0版本之前,这被称为文件(或处理)参数。如果函数的参数被省略了,这menu_slug应该是PHP文件处理菜单页面内容的显示。
默认值: None
$function
(字符串) (可选) 显示菜单页的页面内容的功能。
默 认值: None. 从技术上讲,函数的参数是可选的,但如果它没有提供,那么WordPress的假设包括PHP文件将生成的管理界面,无需调用一个函数。大多数插件作者选 择把页面生成代码放在主插件文件中的函数中。如果在函数的参数指定,可以使用的menu_slug参数任意字符串。这允许使用的页面,如 ?page=my_super_plugin_page 而不是 ?page=my-super-plugin/admin-options.php.
该函数必须在两种方法中引用:
如果该函数是一个类的成员,它应该被引用为 array( $this, ‘function_name’ )
在所有其他情况下,使用函数名本身就足够了
$icon_url
(字符串) (可选) 该菜单的左侧菜单。
Default: 空字符串
如果你有一个自定义的图像文件,你可以使用 plugin_dir_url( __FILE__ ) 函数来获得你的插件目录的网址,然后添加图像文件名到它。这个图标应该是 20 x 20 像素或更小。
(WP 3.8+) 假如 ‘dashicons-…’, 一个dashicon显示集合https://developer.wordpress.org/resource/dashicons/。例如,默认的 “gear” 符号可以显式地指定 ‘dashicons-admin-generic’。
(WP 3.8+) 假如 ‘data:image/svg+xml;base64…’, 指定的SVG数据图像作为一个CSS背景。
加入是 ‘none’ (以前 ‘div’),图标是一个空的DIV CSS可以更换风格。
假如是 ” (默认值), “gear” Dashicon显示 (和 menu-icon-generic 添加到链接的CSS类)。
$position
(整 数) (可选) 菜单显示的位置,这个菜单应该出现在那个菜单里面。默认情况下,如果省略此参数,则菜单将出现在菜单结构的底部。数字越高,菜单的位置越低。警告:如果两 个菜单项使用相同的位置属性,其中的项目可能被覆盖,所以只有一项显示!使用十进制来代替整型值可以减少冲突的风险,例如 63.3 而不是 63 (Note: Use quotes in code, IE ‘63.3’).常用位置,4、6、59、99、100。
WordPress默认菜单属性
函数的position参数,默认的菜单项属性位置如下
2 Dashboard
4 Separator
5 Posts
10 Media
15 Links
20 Pages
25 Comments
59 Separator
60 Appearance
65 Plugins
70 Users
75 Tools
80 Settings
99 Separator
所以我们自定义菜单要想显示在最下面就把position参数设为100
现在已经对“add_menu_page()”这个函数有所了解了,我们可以来做实例了。
为了减少该文件的代码数量,我们在主题的根目录创建一个myfunctions.php文件
在主题函数文件“functions.php”添加代码
include_once('myfunctions.php');
添加代码:
<?php
function test_function(){
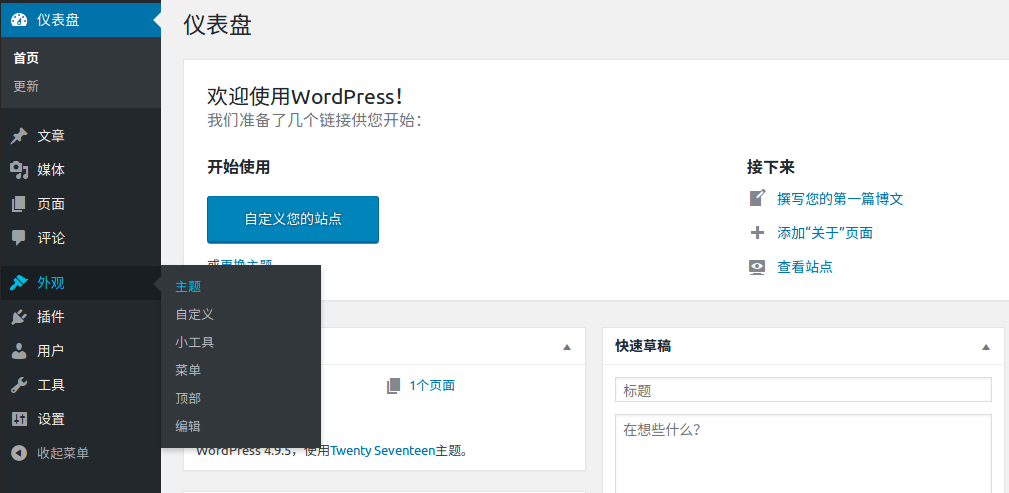
add_menu_page( 'title标题', '菜单标题', 'edit_themes', 'ashu_slug','display_function','',6);
}
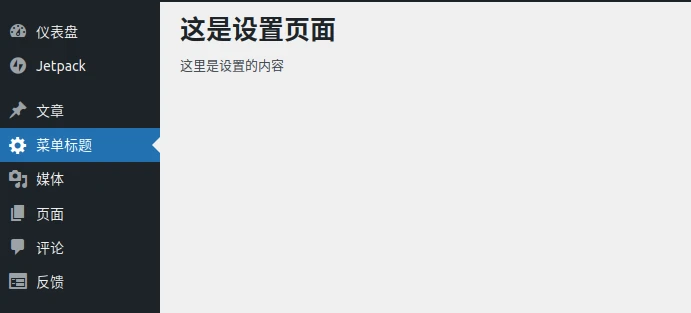
function display_function(){
echo '<h1><h1>这是设置页面</h1><p>这里是设置的内容</p></h1>';
}
add_action('admin_menu', 'test_function');
?>
可以看到,菜单位置是6,比较一下可发现,它将会在“文章”的后面

获取更多建站运营运维新知!互联网创业、前沿技术......
 NixonLi博客
NixonLi博客













最新评论
想要aarch64_generic架构的,用的是Rockchip RK3308 ARMv8 Cortex-A35
水淀粉vdfv
有其他下载方式么,网站上的点击下载后没有任何反应,或者直接发给我一下?83835079@qq.com
你好,我的型号ELECOM WRC-X3200GST3,ARMv8 Processor rev 4构架,CPU mediatek/mt7622,找了很久没有找到
我的也是这样。一直无法确认ARCH架构,或是不支持。一直没办法用。不知道怎么办了