需求:Wordpress后台回复评论时调用可视化编辑器,这个需求比较少见,不过阿树刚好研究了一下,勉强实现这个功能,有需要的朋友,赶紧折腾。
敬告:
1. 此功能需修改wp源码,玩坏不负责哈。
2. 阿树仅在wp4.9.2版本测试。
研究过程
过程如下,供参考:
1. 寻找相关代码
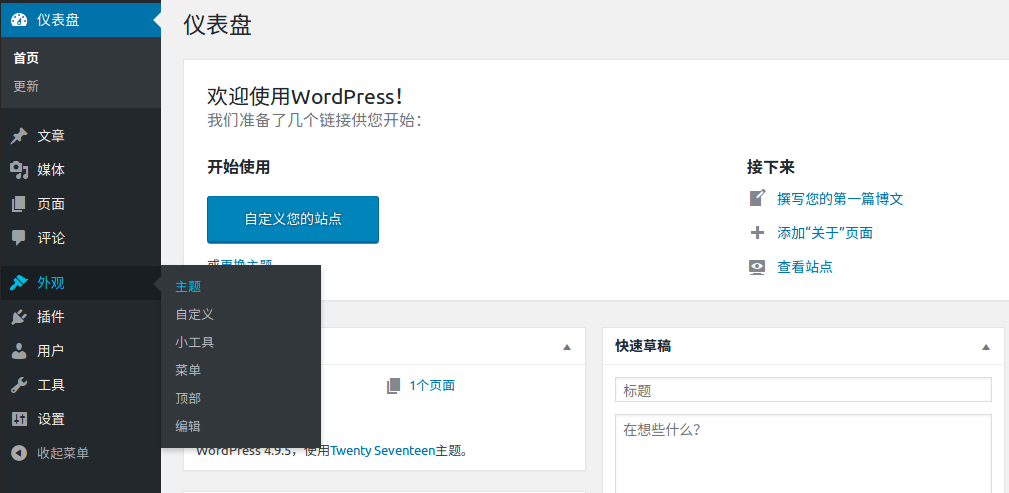
后台回复评论的url是 /wp-admin/edit-comments.php,所以就打开/wp-admin/edit-comments.php这个文件看了一下,评论回复的输入框的输出函数是wp_comment_reply(‘-1’, true, ‘detail’) 。
2. 搜索函数
搜索了一下发现wp_comment_reply函数在/wp-admin/includes/template.php文件中,原来wp_comment_reply函数里面使用了wp_editor函数输出编辑器,相关代码如下:
<?php $quicktags_settings = array( 'buttons' => 'strong,em,link,block,del,ins,img,ul,ol,li,code,close' ); wp_editor( '', 'replycontent', array( 'media_buttons' => false, 'tinymce' =>false, 'quicktags' => $quicktags_settings ) ); ?>
也就是说,默认的那个评论回复框是一个仅支持文本模式的TinyMCE编辑器,于是我尝试将’tinymce’ =>false改成’tinymce’ =>true,然后测试,结果是:可视化编辑器能正确显示,但是无法输入。原因,可视化编辑器实际上加载了一个iframe,而在点击回复按钮时,用js修改HTML结构的时候,出现问题,所以解决办法就只能是在每次点击”回复”按钮时,重新初始化可视化编辑器。
3. 修改template.php
既然要使用js重新初始化编辑器,那template.php文件中wp_comment_reply输出的编辑器就不要了,注释掉后直接添加一个文本输入框,所以修改如下:
<?php //$quicktags_settings = array( 'buttons' => 'strong,em,link,block,del,ins,img,ul,ol,li,code,close' ); //wp_editor( '', 'replycontent', array( 'media_buttons' => false, 'tinymce' => false, 'quicktags' => $quicktags_settings ) ); ?> <textarea class="wp-editor-area" rows="20" autocomplete="off" cols="40" name="replycontent" id="replycontent" aria-hidden="true"></textarea>
4. 加载编辑器所需的js
使用WordPress的JS API来加载编辑器,那先要加载好对应的js文件,所以,先加载好编辑器所需要的一些js,在主题的functions.php文件中加上以下代码
function ashuwp_admin_enqueue_scripts(){
wp_enqueue_editor();
}
add_action('admin_enqueue_scripts', 'ashuwp_admin_enqueue_scripts');
阿树是直接加上wp_enqueue_editor函数了,没有去研究wp是否默认加载了相关js。
5. 修改js文件
后台评论回复的相关js代码所在文件为/wp-admin/js/edit-comments.js /wp-admin/js/edit-comments.min.js 因为min压缩文件不好修改,所以我们修改edit-comments.js文件后,重新压缩成edit-comments.min.js文件。
敬告:1. 下面所提到的js修改都是修改edit-comments.js 2. 阿树对js不是很擅长若有更好的修改,请多指教。
5.1 第一处修改:文件中定义了一个静态类commentReply,修改其中的init方法,修改完如下:修改的地方都做了注释。
init : function() {
var row = $('#replyrow');
//阿树添加:下面一行先报错好初始的回复评论框的html代码
var replycontainer = $('#replycontainer').html();
$('a.cancel', row).click(function() {
//阿树添加:点击取消的时候,移除编辑器,且将回复评论框恢复到初始状态
ashuwp_editor = window.tinymce.get( 'replycontent' );
if(ashuwp_editor){
ashuwp_editor.remove();
$('#replycontainer').html(replycontainer);
}
//阿树添加结束
return commentReply.revert();
});
$('a.save', row).click(function() {
//阿树修改:点击提交的时候,保存内容,移除编辑器,且将回复评论框恢复到初始状态
//原代码就是一行:return commentReply.send();
ashuwp_editor = window.tinymce.get( 'replycontent' );
if(ashuwp_editor){
ashuwp_editor.save();
ashuwp_editor.remove();
}
commentReply.send();
$('#replycontainer').html(replycontainer);
return;
//阿树修改结束
});
$( 'input#author-name, input#author-email, input#author-url', row ).keypress( function( e ) {
if ( e.which == 13 ) {
commentReply.send();
e.preventDefault();
return false;
}
});
// add events
$('#the-comment-list .column-comment > p').dblclick(function(){
commentReply.toggle($(this).parent());
});
$('#doaction, #doaction2, #post-query-submit').click(function(){
if ( $('#the-comment-list #replyrow').length > 0 )
commentReply.close();
});
this.comments_listing = $('#comments-form > input[name="comment_status"]').val() || '';
/* $(listTable).bind('beforeChangePage', function(){
commentReply.close();
}); */
},
5.2 第二处修改:文件中给“回复”这个连接绑定了点击动作,$( ‘#the-comment-list’ ).on( ‘click’, ‘.comment-inline’, function (e) { ….此处n行代码.. });修改如下:
$( '#the-comment-list' ).on( 'click', '.comment-inline', function (e) {
e.preventDefault();
var $el = $( this ),
action = 'replyto';
if ( 'undefined' !== typeof $el.data( 'action' ) ) {
action = $el.data( 'action' );
}
commentReply.open( $el.data( 'commentId' ), $el.data( 'postId' ), action );
//阿树添加:点击回复的初始化一个编辑器
wp.editor.initialize('replycontent',{tinymce: {wpautop: true},quicktags: true});
//阿树添加结束
} );
6. 重新压缩min.js文件
百度搜索“js压缩”,随便找一个压缩工具,将edit-comments.js文件的代码压缩一份,替换edit-comments.min.js即可。
懒人专用
本教程没有懒人专用代码,请按照第2、3、4、5、6步骤修改即可。
效果图
完结!
文章来源于互联网:https://www.ashuwp.com/courses/supplement/933.html

获取更多建站运营运维新知!互联网创业、前沿技术......

 NixonLi博客
NixonLi博客












最新评论
想要aarch64_generic架构的,用的是Rockchip RK3308 ARMv8 Cortex-A35
水淀粉vdfv
有其他下载方式么,网站上的点击下载后没有任何反应,或者直接发给我一下?[email protected]
你好,我的型号ELECOM WRC-X3200GST3,ARMv8 Processor rev 4构架,CPU mediatek/mt7622,找了很久没有找到
我的也是这样。一直无法确认ARCH架构,或是不支持。一直没办法用。不知道怎么办了