需要使用到“add_theme_page”这个函数。
函数介绍
<?php add_theme_page( $page_title, $menu_title, $capability, $menu_slug, $function); //page_titile-title标签的内容 //menu_title-显示在后台左边菜单的标题 //capability-访问这个页面需要的权限 //menu_slug-别名,需要独一无二哦 //function-执行的函数 ?>
参数详解
$page_title(字符串)(必须)标签的内容
Default: None
$menu_title(字符串)(必须)显示在后台左边菜单的标题
Default: None
$capability(字符串)(必须)能力这个菜单显示给用户的要求。
$menu_slug(字符串)(必须)别名,需要独一无二哦 。
Default: None
$function(回调)(可选择的)被称为输出此网页的内容的功能,执行的函数。
Default: ‘ ‘
官方文档:http://codex.wordpress.org/Function_Reference/add_theme_page/
现在已经对“add_theme_page”这个函数有所了解了,我们可以来做实例了。
为了减少该文件的代码数量,我们在主题的根目录创建一个myfunctions.php文件
在主题函数文件“functions.php”添加代码
include_once('myfunctions.php');
在myfunctions.php添加实现的代码函数
<?php
//菜单函数
function my_function(){
add_theme_page( '主题设置', '主题设置', 'administrator', 'ashu_slug','display_function');
}
//菜单页面显示函数
function display_function(){
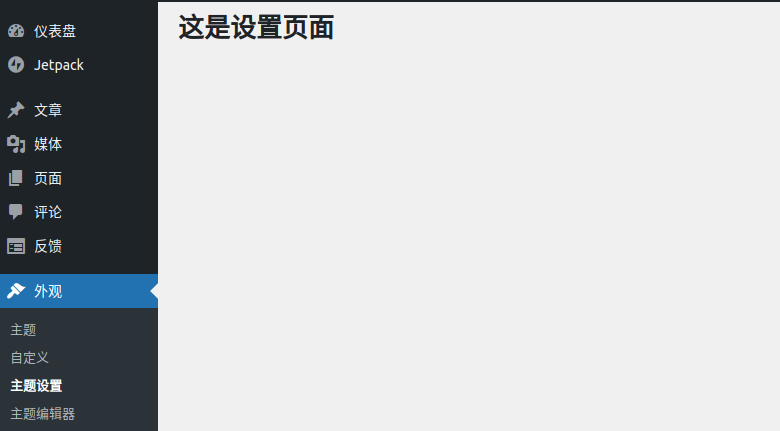
echo '<h1>这是设置页面</h1>';
}
add_action('admin_menu', 'my_function');
?>
最后的效果:

关注公众号『窗外天空』
获取更多建站运营运维新知!互联网创业、前沿技术......

 NixonLi博客
NixonLi博客









最新评论
想要aarch64_generic架构的,用的是Rockchip RK3308 ARMv8 Cortex-A35
水淀粉vdfv
有其他下载方式么,网站上的点击下载后没有任何反应,或者直接发给我一下?[email protected]
你好,我的型号ELECOM WRC-X3200GST3,ARMv8 Processor rev 4构架,CPU mediatek/mt7622,找了很久没有找到
我的也是这样。一直无法确认ARCH架构,或是不支持。一直没办法用。不知道怎么办了