这是一个比较快捷的实现滚动到网站顶部的方法,代码十分轻巧,也容易添加。适用于wordpress及其他网站程序。
将以下js扔进你的js文件中,也可以保存为js单独加载:
;(function(e){e.scrollUp=function(t){var n={scrollName:"scrollUp",topDistance:300,topSpeed:300,animation:"fade",animationInSpeed:200,animationOutSpeed:200,scrollText:"",scrollImg:false,activeOverlay:false};var r=e.extend({},n,t),i="#"+r.scrollName;e("<a/>",{id:r.scrollName,href:"#top",title:r.scrollText}).appendTo("body");if(!r.scrollImg){e(i).text(r.scrollText)}e(i).css({display:"none",position:"fixed","z-index":"2147483647"});if(r.activeOverlay){e("body").append("<div id='"+r.scrollName+"-active'></div>");e(i+"-active").css({position:"absolute",top:r.topDistance+"px",width:"100%","border-top":"1px dotted "+r.activeOverlay,"z-index":"2147483647"})}e(window).scroll(function(){switch(r.animation){case"fade":e(e(window).scrollTop()>r.topDistance?e(i).fadeIn(r.animationInSpeed):e(i).fadeOut(r.animationOutSpeed));break;case"slide":e(e(window).scrollTop()>r.topDistance?e(i).slideDown(r.animationInSpeed):e(i).slideUp(r.animationOutSpeed));break;default:e(e(window).scrollTop()>r.topDistance?e(i).show(0):e(i).hide(0))}});e(i).click(function(t){e("html, body").animate({scrollTop:0},r.topSpeed);t.preventDefault()})}})(jQuery);
再将以下css扔进你的css样式中:
#scrollUp {
bottom: 20px;
right: 20px;
height: 38px;
width: 38px;
background: url(images/top.png) no-repeat;
}
上面样式中用到的图片,下面图片右键另存为即可:

或者自己网上搜索 回到顶部 图片即可。
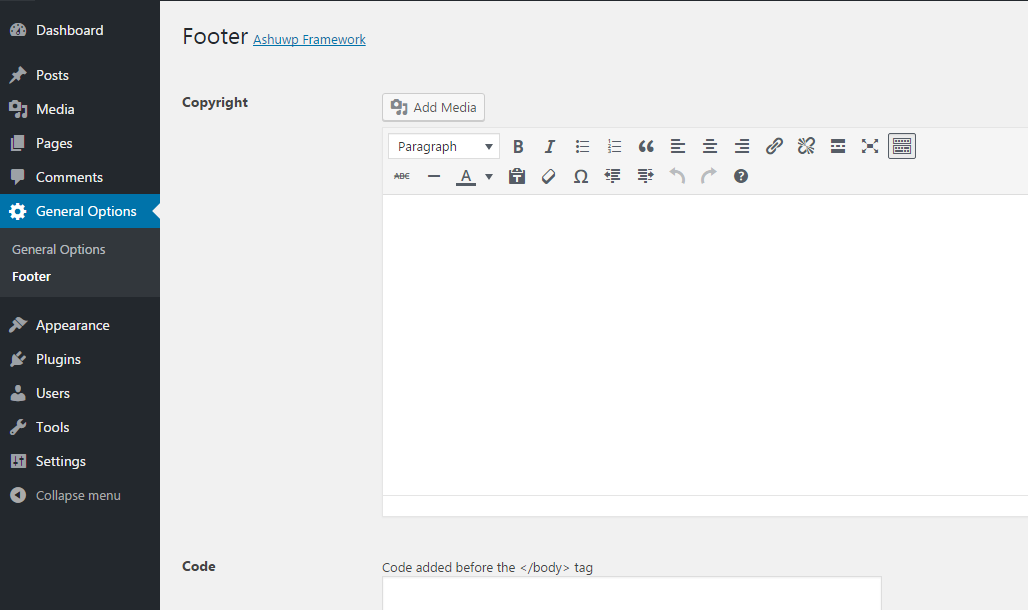
调用: 在footer.php中添加以下代码(加在body内):
<script>
$(function () {
$.scrollUp();
});
</script>

关注公众号『窗外天空』
获取更多建站运营运维新知!互联网创业、前沿技术......

 NixonLi博客
NixonLi博客











已经有了,但是还是学习了
一起学习 😉
很不错