表情这个东西怎么说呢,可以让评论更加生动,一定程度上能提高访客的评论积极性。 但是我一直没弄表情,主要是自带的表情太难看,而且比较流行的那几套表情也“太流行”了,我都快看吐了,而且现在我的主题风格都是flat,那个已经不适合,我就一直没弄表情。
前几天突然发现twitter 的emoji表情特别好看,于是就把喜欢的下载了下来,想替换wp自带的,结果发现wp自带的是gif,但这不影响什么。要知道Worpdress 的表情代码不仅仅支持评论,也是支持文章的,在文章中插入表情也是很赞的,然后没有人会去背表情代码,所以我们要添加一个快捷方式。下面说下实现方法
替换Wordpress 自带表情
下面的代码放到functions.php中
add_filter('smilies_src','fa_smilies_src',1,10);
function fa_smilies_src ($img_src, $img, $siteurl){
$img = rtrim($img, "gif");
return get_bloginfo('template_directory').'/smilies/'.$img.'png';
}
然后下载打包好的图片文件解压到主题目录下就可以啦。
输出Wordpress 自带的表情库
由于一些表情代码的表情是一样的,这里需要去重一下,下面的代码加到functions.php中
function fa_get_wpsmiliestrans(){
global $wpsmiliestrans;
$wpsmilies = array_unique($wpsmiliestrans);
foreach($wpsmilies as $alt => $src_path){
$output .= '<a class="add-smily" data-smilies="'.$alt.'"><img class="wp-smiley" src="'.get_bloginfo('template_directory').'/smilies/'.rtrim($src_path, "gif").'png" /></a>';
}
return $output;
}
给文章编辑页面添加快捷方式
下面的代码放到functions.php中
add_action('media_buttons_context', 'fa_smilies_custom_button');
function fa_smilies_custom_button($context) {
$context .= '<style>.smilies-wrap{background:#fff;border: 1px solid #ccc;box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.24);padding: 10px;position: absolute;top: 60px;width: 400px;display:none}.smilies-wrap img{height:24px;width:24px;cursor:pointer;margin-bottom:5px} .is-active.smilies-wrap{display:block}</style><a id="insert-media-button" style="position:relative" class="button insert-smilies add_smilies" title="添加表情" data-editor="content" href="javascript:;">
<span class="dashicons dashicons-admin-users"></span>
添加表情
</a><div class="smilies-wrap">'. fa_get_wpsmiliestrans() .'</div><script>jQuery(document).ready(function(){jQuery(document).on("click", ".insert-smilies",function() { if(jQuery(".smilies-wrap").hasClass("is-active")){jQuery(".smilies-wrap").removeClass("is-active");}else{jQuery(".smilies-wrap").addClass("is-active");}});jQuery(document).on("click", ".add-smily",function() { send_to_editor(" " + jQuery(this).data("smilies") + " ");jQuery(".smilies-wrap").removeClass("is-active");return false;});});</script>';
return $context;
}
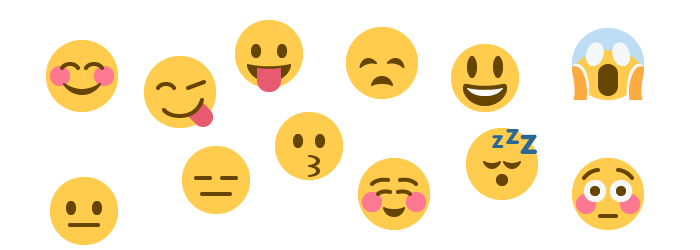
添加完应该是这样的
给评论添加表情支持
如果你用的comment_form();下面的代码添加到functions.php中
add_filter( 'comment_form_defaults','fa_add_smilies_to_comment_form');
function fa_add_smilies_to_comment_form($default) {
$commenter = wp_get_current_commenter();
$default['comment_field'] .= '<p class="comment-form-smilies">' . fa_get_wpsmiliestrans() . '</p>';
return $default;
}
如果是自定义的则把下面的代码加到comments.php中的相应位置
<?php echo fa_get_wpsmiliestrans();?>
js代码放到你的js 文件中
jQuery(document).on("click", ".add-smily",
function() {
var myField;
tag = ' ' + jQuery(this).data("smilies") + ' ';
if (document.getElementById('comment') && document.getElementById('comment').type == 'textarea') {
myField = document.getElementById('comment');
} else {
return false;
}
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = tag;
myField.focus();
}
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = endPos;
myField.value = myField.value.substring(0, startPos)
+ tag
+ myField.value.substring(endPos, myField.value.length);
cursorPos += tag.length;
myField.focus();
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;
}
else {
myField.value += tag;
myField.focus();
}
return false;
});
参考css
.wp-smiley{
width:16px;height:16px;vertical-align:middle
}
.add-smily{
background:#fff;border:0;cursor:pointer
}
.add-smily .wp-smiley{
width:24px;height:24px;margin-right:5px
}
后台评论回复添加快捷键
下面的代码放到functions.php 中
add_action('wp_ajax_get_smiley', 'get_smiley_callback');
function get_smiley_callback(){
echo '<style>.wp-smiley{height:16px;width:16px;position:static!important}</style><div>' . fa_get_wpsmiliestrans() .'</div>';
die;
}
function smiley_scripts( $hook_suffix ) {
wp_enqueue_script( 'commentsmiley', get_template_directory_uri() . '/smiley.js', false, 'by-bigfa' );
}
add_action( 'admin_print_styles', 'smiley_scripts' );
新建一个smiley.js把下面的内容添加进去,并放到主题根目录下
jQuery(document).ready(function($){
var smiley_button='';
if ($('#comments-form').length || $('#activity-widget').length) {
$.get('/wp-admin/admin-ajax.php/?action=get_smiley',
function (data) {
smiley_button=data;
$('#qt_replycontent_toolbar input:last').after(smiley_button);
}
);
}
});
jQuery(document).on("click", ".add-smily",
function() {
var myField;
tag = ' ' + jQuery(this).data("smilies") + ' ';
if (document.getElementById('replycontent') && document.getElementById('replycontent').type == 'textarea') {
myField = document.getElementById('replycontent');
} else {
return false;
}
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = tag;
myField.focus();
}
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = endPos;
myField.value = myField.value.substring(0, startPos)
+ tag
+ myField.value.substring(endPos, myField.value.length);
cursorPos += tag.length;
myField.focus();
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;
}
else {
myField.value += tag;
myField.focus();
}
return false;
});

关注公众号『窗外天空』
获取更多建站运营运维新知!互联网创业、前沿技术......
 NixonLi博客
NixonLi博客












最新评论
想要aarch64_generic架构的,用的是Rockchip RK3308 ARMv8 Cortex-A35
水淀粉vdfv
有其他下载方式么,网站上的点击下载后没有任何反应,或者直接发给我一下?83835079@qq.com
你好,我的型号ELECOM WRC-X3200GST3,ARMv8 Processor rev 4构架,CPU mediatek/mt7622,找了很久没有找到
我的也是这样。一直无法确认ARCH架构,或是不支持。一直没办法用。不知道怎么办了